大學(xué)生新聞網(wǎng),大學(xué)生新聞發(fā)布平臺(tái)
CSS Positioning(定位)
CSS position 屬性,允許您將布局的一部分與另一部分重疊,還可以完成多年來(lái)通常需要使用多個(gè)表格才能完成的任務(wù)。
定位有時(shí)很棘手!
決定顯示在前面的元素!
元素可以重疊!
Positioning(定位)
CSS定位屬性允許你為一個(gè)元素定位。它也可以將一個(gè)元素放在另一個(gè)元素后面,并指定一個(gè)元素的內(nèi)容太大時(shí),應(yīng)該發(fā)生什么。
元素可以使用的頂部,底部,左側(cè)和右側(cè)屬性定位。然而,這些屬性無(wú)法工作,除非事先設(shè)定position屬性。他們也有不同的工作方式,這取決于定位方法.
有四種不同的定位方法。
Static 定位
HTML元素的默認(rèn)值,即沒(méi)有定位,元素出現(xiàn)在正常的流中。
靜態(tài)定位的元素不會(huì)受到top, bottom, left, right影響。
Fixed 定位
元素的位置相對(duì)于瀏覽器窗口是固定位置。
即使窗口是滾動(dòng)的它也不會(huì)移動(dòng):
實(shí)例
p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}
注意: Fixed 定位在 IE7 和 IE8 下需要描述 !DOCTYPE 才能支持.
Fixed定位使元素的位置與文檔流無(wú)關(guān),因此不占據(jù)空間。
Fixed定位的元素和其他元素重疊。
Relative 定位
相對(duì)定位元素的定位是相對(duì)其正常位置。
實(shí)例
h2.pos_left
{
position:relative;
left:-20px;
}
h2.pos_right
{
position:relative;
left:20px;
}
可以移動(dòng)的相對(duì)定位元素的內(nèi)容和相互重疊的元素,它原本所占的空間不會(huì)改變。
實(shí)例
h2.pos_top
{
position:relative;
top:-50px;
}
相對(duì)定位元素經(jīng)常被用來(lái)作為絕對(duì)定位元素的容器塊。
Absolute 定位
絕對(duì)定位的元素的位置相對(duì)于最近的已定位父元素,如果元素沒(méi)有已定位的父元素,那么它的位置相對(duì)于<html>:
實(shí)例
h2
{
position:absolute;
left:100px;
top:150px;
}
Absolutely定位使元素的位置與文檔流無(wú)關(guān),因此不占據(jù)空間。
Absolutely定位的元素和其他元素重疊。
重疊的元素
元素的定位與文檔流無(wú)關(guān),所以它們可以覆蓋頁(yè)面上的其它元素
z-index屬性指定了一個(gè)元素的堆疊順序(哪個(gè)元素應(yīng)該放在前面,或后面)
一個(gè)元素可以有正數(shù)或負(fù)數(shù)的堆疊順序:
實(shí)例
img
{
position:absolute;
left:0px;
top:0px;
z-index:-1;
}
具有更高堆疊順序的元素總是在較低的堆疊順序元素的前面。
注意: 如果兩個(gè)定位元素重疊,沒(méi)有指定z - index,最后定位在HTML代碼中的元素將被顯示在最前面。
定位有時(shí)很棘手!
決定顯示在前面的元素!
元素可以重疊!
Positioning(定位)
CSS定位屬性允許你為一個(gè)元素定位。它也可以將一個(gè)元素放在另一個(gè)元素后面,并指定一個(gè)元素的內(nèi)容太大時(shí),應(yīng)該發(fā)生什么。
元素可以使用的頂部,底部,左側(cè)和右側(cè)屬性定位。然而,這些屬性無(wú)法工作,除非事先設(shè)定position屬性。他們也有不同的工作方式,這取決于定位方法.
有四種不同的定位方法。
Static 定位
HTML元素的默認(rèn)值,即沒(méi)有定位,元素出現(xiàn)在正常的流中。
靜態(tài)定位的元素不會(huì)受到top, bottom, left, right影響。
Fixed 定位
元素的位置相對(duì)于瀏覽器窗口是固定位置。
即使窗口是滾動(dòng)的它也不會(huì)移動(dòng):
實(shí)例
p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}
注意: Fixed 定位在 IE7 和 IE8 下需要描述 !DOCTYPE 才能支持.
Fixed定位使元素的位置與文檔流無(wú)關(guān),因此不占據(jù)空間。
Fixed定位的元素和其他元素重疊。
Relative 定位
相對(duì)定位元素的定位是相對(duì)其正常位置。
實(shí)例
h2.pos_left
{
position:relative;
left:-20px;
}
h2.pos_right
{
position:relative;
left:20px;
}
可以移動(dòng)的相對(duì)定位元素的內(nèi)容和相互重疊的元素,它原本所占的空間不會(huì)改變。
實(shí)例
h2.pos_top
{
position:relative;
top:-50px;
}
相對(duì)定位元素經(jīng)常被用來(lái)作為絕對(duì)定位元素的容器塊。
Absolute 定位
絕對(duì)定位的元素的位置相對(duì)于最近的已定位父元素,如果元素沒(méi)有已定位的父元素,那么它的位置相對(duì)于<html>:
實(shí)例
h2
{
position:absolute;
left:100px;
top:150px;
}
Absolutely定位使元素的位置與文檔流無(wú)關(guān),因此不占據(jù)空間。
Absolutely定位的元素和其他元素重疊。
重疊的元素
元素的定位與文檔流無(wú)關(guān),所以它們可以覆蓋頁(yè)面上的其它元素
z-index屬性指定了一個(gè)元素的堆疊順序(哪個(gè)元素應(yīng)該放在前面,或后面)
一個(gè)元素可以有正數(shù)或負(fù)數(shù)的堆疊順序:
實(shí)例
img
{
position:absolute;
left:0px;
top:0px;
z-index:-1;
}
具有更高堆疊順序的元素總是在較低的堆疊順序元素的前面。
注意: 如果兩個(gè)定位元素重疊,沒(méi)有指定z - index,最后定位在HTML代碼中的元素將被顯示在最前面。
- 作者:大學(xué)生新聞網(wǎng) 來(lái)源:大學(xué)生新聞網(wǎng)
- 發(fā)布時(shí)間:2025-03-29 閱讀:
- 掃一掃 分享悅讀
- CSS 水平對(duì)齊(Horizontal Align)
- 關(guān)于 CSS 中元素的水平對(duì)齊(Horizontal Align),你可以使用多種屬性來(lái)進(jìn)行設(shè)置。
- 03-29 關(guān)注:0
- CSS Positioning(定位)
- CSS position 屬性,允許您將布局的一部分與另一部分重疊,還可以完成多年來(lái)通常需要使用多個(gè)表格才能完成的任務(wù)。
- 03-29 關(guān)注:0
- CSS Display(顯示) 與 Visibility(可見(jiàn)性)
- CSS display 屬性和 visibility屬性都可以用來(lái)隱藏某個(gè)元素,但是這兩個(gè)屬性有不同的定義,請(qǐng)?jiān)敿?xì)閱讀以下內(nèi)容。
- 03-29 關(guān)注:0
- CSS 尺寸 (Dimension)
- CSS 尺寸 (Dimension) 屬性允許你控制元素的高度和寬度。同樣,它允許你增加行間距。
- 03-28 關(guān)注:6
- CSS 分組和嵌套
- 為了盡量減少代碼,你可以使用分組選擇器。
- 03-28 關(guān)注:4
- CSS Padding(填充)
- 當(dāng)元素的 Padding(填充)(內(nèi)邊距)被清除時(shí),所"釋放"的區(qū)域?qū)?huì)受到元素背景顏色的填充。
- 03-28 關(guān)注:4
- CSS Margin(外邊距)
- margin清除周?chē)脑兀ㄍ膺吙颍┑膮^(qū)域。margin沒(méi)有背景顏色,是完全透明的
- 03-28 關(guān)注:5
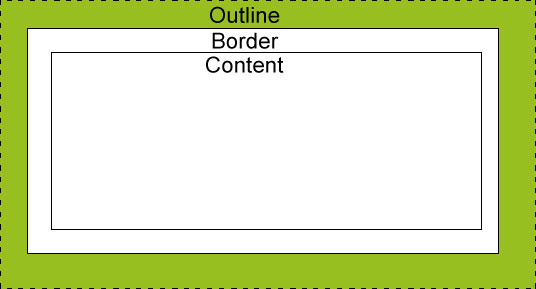
- CSS 輪廓(outline)屬性
- 輪廓(outline)是繪制于元素周?chē)囊粭l線,位于邊框邊緣的外圍,可起到突出元素的作用。
- 03-28 關(guān)注:6
-
客服QQ:471708534 大學(xué)生新聞網(wǎng)©版權(quán)所有