大學(xué)生新聞網(wǎng),大學(xué)生新聞發(fā)布平臺
CSS Border(邊框)
CSS 邊框
CSS 邊框 (border) 可以是圍繞元素內(nèi)容和內(nèi)邊距的一條或多條線,對于這些線條,您可以自定義它們的樣式、寬度以及顏色。使用CSS邊框?qū)傩裕覀兛梢詣?chuàng)建出比HTML中更加優(yōu)秀的效果。
CSS 邊框?qū)傩?br /> CSS邊框?qū)傩栽试S你指定一個元素邊框的樣式和顏色。
邊框樣式
邊框樣式屬性指定要顯示什么樣的邊界。
Remark border-style屬性用來定義邊框的樣式
border-style 值:
none: 默認無邊框
dotted: 定義一個點線框
dashed: 定義一個虛線框
solid: 定義實線邊界
double: 定義兩個邊界。 兩個邊界的寬度和border-width的值相同
groove: 定義3D溝槽邊界。效果取決于邊界的顏色值
ridge: 定義3D脊邊界。效果取決于邊界的顏色值
inset:定義一個3D的嵌入邊框。效果取決于邊界的顏色值
outset: 定義一個3D突出邊框。 效果取決于邊界的顏色值
邊框?qū)挾?br /> 您可以通過 border-width 屬性為邊框指定寬度。
為邊框指定寬度有兩種方法:可以指定長度值,比如 2px 或 0.1em;或者使用 3 個關(guān)鍵字之一,它們分別是 thin 、medium(默認值) 和 thick。
注意:CSS 沒有定義 3 個關(guān)鍵字的具體寬度,所以一個用戶代理可能把 thin 、medium 和 thick 分別設(shè)置為等于 5px、3px 和 2px,而另一個用戶代理則分別設(shè)置為 3px、2px 和 1px。
實例
p.one
{
border-style:solid;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
邊框顏色
border-color屬性用于設(shè)置邊框的顏色,它一次可以接受最多 4 個顏色值。可以設(shè)置的顏色:
name - 指定顏色的名稱,如 "red"
RGB - 指定 RGB 值, 如 "rgb(255,0,0)"
Hex - 指定16進制值, 如 "#ff0000"
您還可以設(shè)置邊框的顏色為"transparent"。
注意: border-color單獨使用是不起作用的,必須得先使用border-style來設(shè)置邊框樣式。
實例
p.one
{
border-style:solid;
border-color:red;
}
p.two
{
border-style:solid;
border-color:#98bf21;
}
邊框-單獨設(shè)置各邊
在CSS中,可以指定不同的側(cè)面不同的邊框:
實例
p
{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
上面的例子也可以設(shè)置一個單一屬性:
實例
border-style:dotted solid;
嘗試一下 »
border-style屬性可以有1-4個值:
border-style:dotted solid double dashed;
上邊框是 dotted
右邊框是 solid
底邊框是 double
左邊框是 dashed
border-style:dotted solid double;
上邊框是 dotted
左、右邊框是 solid
底邊框是 double
border-style:dotted solid;
上、底邊框是 dotted
左、右邊框是 solid
border-style:dotted;
四面邊框是 dotted
上面的例子用了border-style。然而,它也可以和border-width 、 border-color一起使用。
透明邊框
CSS2 引入了邊框顏色值 transparent,這個值用于創(chuàng)建有寬度的不可見邊框。
透明樣式的定義如下:
a:link, a:visited { border-style: solid; border-width: 5px; border-color: transparent; } a:hover {border-color: gray;}
利用 transparent,使用邊框就像是額外的內(nèi)邊距一樣;此外還有一個好處,就是能在你需要的時候使其可見。這種透明邊框相當(dāng)于內(nèi)邊距,因為元素的背景會延伸到邊框區(qū)域(如果有可見背景的話)。
邊框-簡寫屬性
上面的例子用了很多屬性來設(shè)置邊框。
你也可以在一個屬性中設(shè)置邊框。
你可以在"border"屬性中設(shè)置:
border-width
border-style (required)
border-color
實例
border:5px solid red;
CSS 邊框 (border) 可以是圍繞元素內(nèi)容和內(nèi)邊距的一條或多條線,對于這些線條,您可以自定義它們的樣式、寬度以及顏色。使用CSS邊框?qū)傩裕覀兛梢詣?chuàng)建出比HTML中更加優(yōu)秀的效果。
CSS 邊框?qū)傩?br /> CSS邊框?qū)傩栽试S你指定一個元素邊框的樣式和顏色。
邊框樣式
邊框樣式屬性指定要顯示什么樣的邊界。
Remark border-style屬性用來定義邊框的樣式
border-style 值:
none: 默認無邊框
dotted: 定義一個點線框
dashed: 定義一個虛線框
solid: 定義實線邊界
double: 定義兩個邊界。 兩個邊界的寬度和border-width的值相同
groove: 定義3D溝槽邊界。效果取決于邊界的顏色值
ridge: 定義3D脊邊界。效果取決于邊界的顏色值
inset:定義一個3D的嵌入邊框。效果取決于邊界的顏色值
outset: 定義一個3D突出邊框。 效果取決于邊界的顏色值
邊框?qū)挾?br /> 您可以通過 border-width 屬性為邊框指定寬度。
為邊框指定寬度有兩種方法:可以指定長度值,比如 2px 或 0.1em;或者使用 3 個關(guān)鍵字之一,它們分別是 thin 、medium(默認值) 和 thick。
注意:CSS 沒有定義 3 個關(guān)鍵字的具體寬度,所以一個用戶代理可能把 thin 、medium 和 thick 分別設(shè)置為等于 5px、3px 和 2px,而另一個用戶代理則分別設(shè)置為 3px、2px 和 1px。
實例
p.one
{
border-style:solid;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
邊框顏色
border-color屬性用于設(shè)置邊框的顏色,它一次可以接受最多 4 個顏色值。可以設(shè)置的顏色:
name - 指定顏色的名稱,如 "red"
RGB - 指定 RGB 值, 如 "rgb(255,0,0)"
Hex - 指定16進制值, 如 "#ff0000"
您還可以設(shè)置邊框的顏色為"transparent"。
注意: border-color單獨使用是不起作用的,必須得先使用border-style來設(shè)置邊框樣式。
實例
p.one
{
border-style:solid;
border-color:red;
}
p.two
{
border-style:solid;
border-color:#98bf21;
}
邊框-單獨設(shè)置各邊
在CSS中,可以指定不同的側(cè)面不同的邊框:
實例
p
{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
上面的例子也可以設(shè)置一個單一屬性:
實例
border-style:dotted solid;
嘗試一下 »
border-style屬性可以有1-4個值:
border-style:dotted solid double dashed;
上邊框是 dotted
右邊框是 solid
底邊框是 double
左邊框是 dashed
border-style:dotted solid double;
上邊框是 dotted
左、右邊框是 solid
底邊框是 double
border-style:dotted solid;
上、底邊框是 dotted
左、右邊框是 solid
border-style:dotted;
四面邊框是 dotted
上面的例子用了border-style。然而,它也可以和border-width 、 border-color一起使用。
透明邊框
CSS2 引入了邊框顏色值 transparent,這個值用于創(chuàng)建有寬度的不可見邊框。
透明樣式的定義如下:
a:link, a:visited { border-style: solid; border-width: 5px; border-color: transparent; } a:hover {border-color: gray;}
利用 transparent,使用邊框就像是額外的內(nèi)邊距一樣;此外還有一個好處,就是能在你需要的時候使其可見。這種透明邊框相當(dāng)于內(nèi)邊距,因為元素的背景會延伸到邊框區(qū)域(如果有可見背景的話)。
邊框-簡寫屬性
上面的例子用了很多屬性來設(shè)置邊框。
你也可以在一個屬性中設(shè)置邊框。
你可以在"border"屬性中設(shè)置:
border-width
border-style (required)
border-color
實例
border:5px solid red;
- 作者:大學(xué)生新聞網(wǎng) 來源:大學(xué)生新聞網(wǎng)
- 發(fā)布時間:2025-03-28 閱讀:
- 掃一掃 分享悅讀
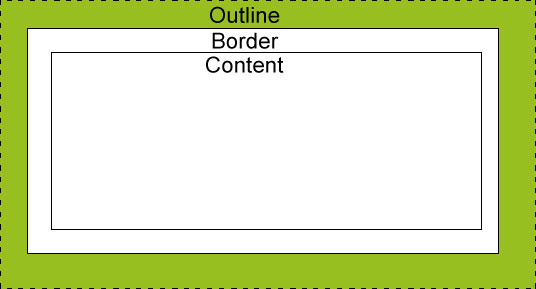
- CSS 輪廓(outline)屬性
- 輪廓(outline)是繪制于元素周圍的一條線,位于邊框邊緣的外圍,可起到突出元素的作用。
- 03-28 關(guān)注:0
- CSS Border(邊框)
- CSS 邊框 (border) 可以是圍繞元素內(nèi)容和內(nèi)邊距的一條或多條線,對于這些線條,您可以自定義它們的樣式、寬度以及顏色。
- 03-28 關(guān)注:1
- CSS 盒子模型
- 所有HTML元素可以看作盒子,在CSS中,"box model"這一術(shù)語是用來設(shè)計和布局時使用。
- 03-28 關(guān)注:1
- CSS Table(表格)
- 垂直對齊屬性設(shè)置垂直對齊,比如頂部,底部或中間:
- 03-28 關(guān)注:1
- CSS 列表樣式(ul)
- 在單個屬性中可以指定所有的列表屬性。這就是所謂的縮寫屬性。
- 03-28 關(guān)注:1
- CSS 鏈接(link)
- 特別的鏈接,可以有不同的樣式,這取決于他們是什么狀態(tài)。
- 03-28 關(guān)注:1
- CSS Fonts(字體)
- CSS字體屬性定義字體,加粗,大小,文字樣式。
- 03-27 關(guān)注:4
- CSS Text(文本)
- 通過CSS的Text屬性,你可以改變頁面中文本的顏色、字符間距、對齊文本、裝飾文本、對文本進行縮進等等,你可以觀察下述的一段簡單的應(yīng)
- 03-27 關(guān)注:2
-
客服QQ:471708534 大學(xué)生新聞網(wǎng)©版權(quán)所有